Step-by-Step Guide to Web Application Development Process

Table of Contents
A web application is a software programme that can be customized and accessed by anyone with Internet access using any web browser or web-enabled device, like a tablet or a trendy smartphone. Web servers are conveniently located and accessible to anyone with Internet access.
Use a plethora of advanced frameworks and technologies to embrace innovation; React, Angular, and Vue.js are popular frameworks for web application development.
Like the brushes used by digital artists, these systems offer developers many benefits such as faster software development cycles, increased productivity and streamlined maintenance schedules
These technologies are trusted partners in the dynamic web development ecosystem, helping developers reach excellent performance and quality.
What is web application development?
The development of software for accessing web browsers is called web application development. These web applications are accessed by users through the Internet and run on web servers. Web applications can be anything from simple web pages to complex interfaces.
Essential Elements of Web Application Development:

User Interface Development: This includes creating and designing the user interface (UI) of the web application. This includes using CSS (Cascading Style Sheets) to create style and aesthetics, using JavaScript to add interactivity and dynamic elements, and using HTML (Hypertext Markup Language) to design elements
Server-Focused programming: Server-centric programming focuses on the back-end processing of a web application. This includes configuring server logic, managing databases, authenticating users, and applying business logic. The most common programming languages used on servers are Python, Ruby, Java, PHP, and Node.js.
Database Management: A database is a tool commonly used by networks to store and manage data. Database schemas are created by developers, who also create queries for managing data retrieval and transformation as well as data security and integrity.
Code libraries and frameworks: Developers use frameworks and libraries to accelerate development and enforce best practices. These tools include pre-configured components, policies, and systems for data handling, routing, and authentication.
Front-End & Back-End Communication: It is important to ensure seamless communication between the front and back end of a web application. APIs (Application Programming Interfaces) play an important role in enabling data exchange and facilitating communication between clients and servers.
There are many types of web applications such as content management systems (CMS), online marketplaces, digital banking platforms, social media networks, and project management software The application development field is dynamic, constantly evolving to meet company needs, those who user expectations and new management technology.
Best Practices for Secure Web Application Development process
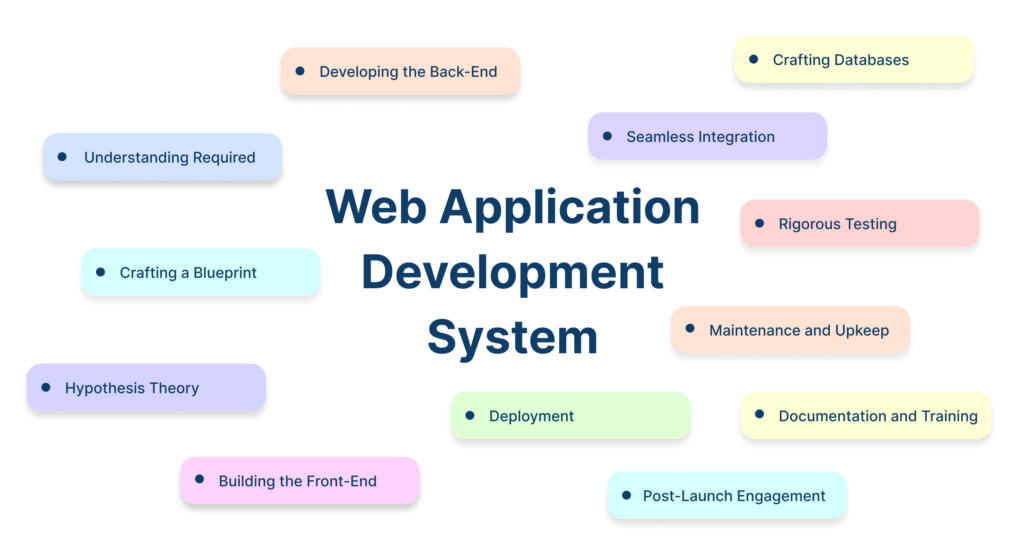
Beginning a web app project involves multiple stages, each with its own set of tasks and responsibilities and issues to worry about The processes involved in developing web applications can collapse varying depending on the specifics of the project, the chosen technology and the team dynamics, but here The general sequence of action is:

Understanding Required:
- Understanding the business objectives, within the target demographic, and important business requirements.
- Communicate with stakeholders to obtain detailed project requirements and goals.
- Identify the conditions, active and passive, that are necessary for the success of the web application.
Crafting a Blueprint:
- Create a project plan that defines goals, budgets, schedules, resources, and milestones.
- Think carefully about the collection of systems, tools, and technologies that are being used.
- Design application architecture including components, interactions, and data models.
Hypothesis Theory:
- Design the user interface (UI) and user experience (UX) of the web application.
- Make system and user interaction visually appealing with wireframes, prototypes, and mockups.
- Create system diagrams, data flow, and database schema.
Building the Front-End:
- Use HTML, CSS, and JavaScript to create the client part of a web application.
- Implement the UI design by adding interactive components and response formats.
- Use front-end libraries and frameworks sparingly.
Developing the Back-End:
- Create business rules, server-side logic, and APIs using a programming language and framework of your choice.
- Establish strong security measures, user authentication, and authorization.
- Create GraphQL or RESTful APIs to enable smooth communication between the front and back end.
Crafting Databases:
- Create and implement a database schema that fits the application's data needs.
- Start the database environment and select the appropriate database policy.
- Perform data transformation, restore, and archiving operations.
Seamless Integration:
- Improve productivity by seamlessly adding external tools.
- They accelerate development and enhance the user experience. Carefully consider using external resources to improve app capabilities and meet user expectations.
Rigorous Testing:
- Perform thorough testing including user acceptance, integration, and unit testing.
- Explore the cross-device compatibility, security, functionality, and functionality of the application in detail.
- Correct any mistakes, errors, or discrepancies you find.
Deployment:
- Integrate the web application into the operating system, such as a hosting service, cloud platform, or web server.
- Set domain configuration, server parameters, and enforce security.
- Use error tracking and monitoring tools to ensure program stability.
Maintenance and Upkeep:
- Always keep an eye on performance, security, and user feedback.
- Regular updates and maintenance are done on the program to add new features, fix issues, and strengthen security.
- Scale applications according to user requirements.
Documentation and Training:
- Provide user-friendly documentation with tutorials and instructions for smooth application navigation.
- Assist users, managers, and other stakeholders in obtaining necessary training.
Post-Launch Engagement:
- Create strategic marketing and advertising campaigns to attract and encourage participation.
- Get feedback from users and analyze data to make informed decisions about upcoming improvements.
Development, communication and iterative change have been the cornerstones of this growth journey, assuring the creation of reliable, functional and user-centered online services that satisfy users and the needs of the role are met.
The Impact of Programming Languages on Web Development

The choice of programming language can have a huge impact on the success of a project. With so many possibilities at their disposal, developers are often at a loss as to what language to use when developing their digital products Together we will explore several programming languages that can be used in web application development.
JavaScript: JavaScript is almost the standard for current web development. Its endless capabilities make it easy for developers to create dynamic and interactive web experiences. JavaScript enables developers to create feature-rich, scalable online apps with Angular, React, and Vue.js frameworks.
Python: Known for its ease of reading and simplicity, Python has a dedicated user base in the web development industry. Strong frameworks like Django and Flask provide a solid foundation for building beautiful and efficient online applications. Thanks to Python’s extensive library ecosystem, work can move quickly, preventing developers from writing boilerplate code.
Ruby: Ruby is still popular with developers because of its beautiful syntax and "convention over configuration" philosophy. Ruby on Rails is a powerful web framework that accelerates development and generates instantaneous ideas. Ruby continues to be popular in the web app development field despite competition from recent languages.
Java: Java is a favorite of programmers for developing reliable and scalable online applications. Frameworks like Spring and Struts enable developers to build robust solutions. Mission-critical applications are well suited to Java because of its strong typing and established ecosystem.
PHP: PHP, the popular server-side programming language for web development, is still relevant despite opposition. With frameworks like Laravel and Symfony, PHP equips developers to create modern, secure web applications effortlessly. Its broad community support and low barriers to entry make it a practical choice for businesses of any size.
Go: Google’s creativity product, Go, is a strong contender in web application development. Go’s focus on concurrency, efficiency, and simplicity makes it possible for programmers to build incredibly scalable and efficient online applications. Development is optimized with frameworks like Gin and Echo, allowing developers to make full use of Go.
TypeScript: Improves web page scalability with TypeScript, a superset of better tools and static typing JavaScript. Using TypeScript results in less error-prone code and easier maintenance due to the popularity of Angular and Vue.js.
The programming language you choose can act as a compass in the fast-paced world of web app development, helping you achieve your goals. While each language has its advantages, it really comes down to how it can make your ideas happen. Whichever language you choose—Python, JavaScript, or something else—keep in mind that it’s just a tool—a tool for creating inspiring and amazing digital experiences.
A Comprehensive Guide from Planning to Deployment
Understanding web app development is essential for developers and companies in today's tech-driven society. From planning to deployment, this guide offers essential stages for creating excellent apps, enabling developers along the way.
Understanding Requirements:
Make sure you know all of the project's needs before you begin. Work together with stakeholders to get information about the web application's functionality, goal, and intended user base. Well-written documentation acts as a guide during the development process.
Planning and Design:
A carefully considered plan creates the conditions for success. Create wireframes and mockups in collaboration with designers, outlining the architecture and technologies to ensure scalability and maintainability.
Development:
Go into coding with a well-thought-out plan. Assign responsibilities, use agile development processes, and create well-written, effective code in compliance with industry standards.
Testing and Quality Assurance:
Testing is essential to guarantee dependability. Execute comprehensive testing and put in place CI/CD pipelines for automated deployment and testing.
SEO Optimization
Improve your website's search engine optimization (SEO) by using semantic HTML and adding informative meta tags. Increase discoverability by using SEO-friendly URLs and creating a sitemap.
Optimization and Performance Tuning:
Optimize for effectiveness and quickness. For best user experience, minimize files, optimize photos, and keep an eye on performance indicators.
Security Considerations:
Make security a top priority while developing. Adopt encryption, authentication, and keep updated on security flaws.
Documentation and Maintenance:
Thorough documentation facilitates upkeep in the future. Provide precise deployment instructions and create a maintenance schedule.
Continuous Learning and Improvement:
The journey to mastery is ongoing. Stay curious, explore new technologies, and engage with the developer community for continual growth.
Developers can confidently navigate the web app development process and strive for excellence in creating remarkable user experiences by following these steps.
Conclusion
While it can be difficult to manage the process of web application development, if you simplify each step by using the right process, resources, and tools, you can achieve success. Following a rigorous approach ensures efficiency and effectiveness from design to implementation.
Finally, approach your web application with confidence, knowing that you have followed comprehensive guidelines that prioritise quality, efficiency, and user experience. By overcoming the challenges associated with web application development and creating solutions that meet the needs of your target audience, you can remain at the forefront of the digital world Only with patience and dedication.