React vs. Vue.js, Which Framework Provides the Best Developer Experience?

Table of Contents
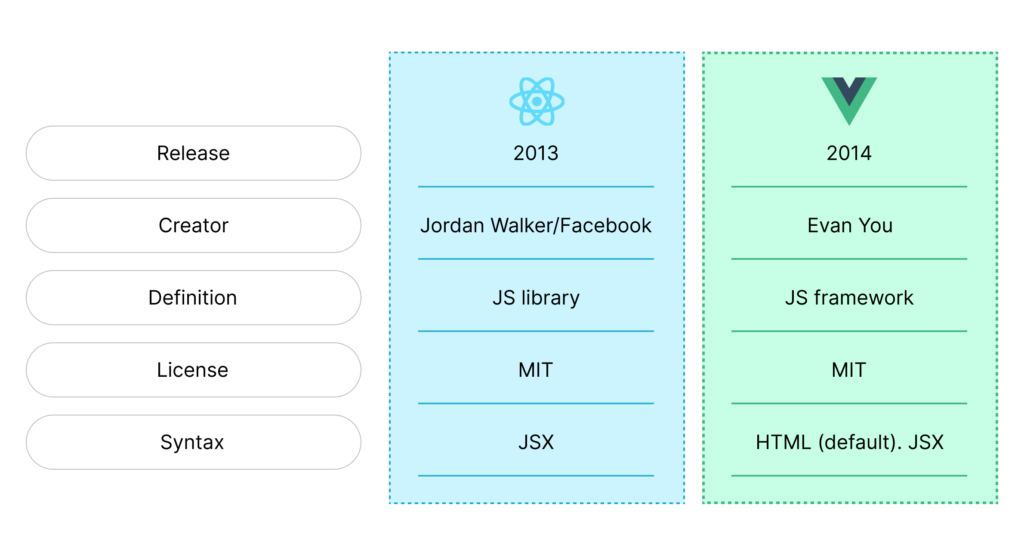
React vs. Vue.js: Both Vue.js and React have become industry leaders in front-end development, with fervent fan bases and a track record of creating dynamic, interactive online apps. React is a well-known platform that was first made available by Facebook in 2013.
It is valued for its performance-focused design and component-based architecture. But thanks to its approachability, Vue.js, which was developed in 2014 by Evan You (previously of Google), has been gaining traction quickly.

Vue.js offers a more forgiving learning curve for novices while still offering robust functionality for seasoned developers, striking a balance between simplicity and versatility.
Whether you're a seasoned developer or a novice to front-end development, this in-depth comparison explores the advantages and disadvantages of both React and Vue.js, giving you the information you need to pick the best choice for your next project.
Background:
React: Created by Facebook in 2013, React was designed to address the challenges of managing complex user interfaces for single-page applications (SPAs). Its component-based architecture and virtual DOM ensure efficient rendering and high performance. React is actively maintained by Facebook and a large community of developers.
Vue.js: Developed by Evan You in 2014, Vue emerged from the need to simplify and streamline web development. Inspired by Angular and React, Vue incorporates the best aspects of both while offering a more approachable and flexible framework.
Performance:
Both React and Vue prioritize performance by optimizing DOM manipulation. Due to their similar approaches, the performance difference between the two is negligible. Vue's slightly smaller footprint (around 80kb compared to React's 100kb) may offer a minor edge in initial load time, but this is unlikely to be a significant factor for most applications.
Community Support:
React: Backed by Facebook, React boasts a massive and active community. This results in robust documentation, numerous tutorials, and a vast ecosystem of libraries and tools. Developers can easily find solutions to challenges and stay updated on the latest advancements.
Vue.js: While lacking the backing of a corporate giant, Vue has cultivated a passionate and supportive community. The official documentation is widely regarded as exceptional, clear, and well-structured. Additionally, a growing ecosystem of libraries and third-party tools is readily available.
Learning Curve:
React: React's core library is relatively lean, but building complex applications often requires integrating additional libraries for state management, routing, and other functionalities. This can lead to a steeper learning curve, especially for beginners unfamiliar with JavaScript concepts and the React ecosystem.
Vue.js: Drawing inspiration from established frameworks, Vue offers a more gradual learning curve. Its syntax is intuitive and easier to grasp for developers with basic HTML, CSS, and JavaScript knowledge. Vue also includes built-in features for state management and routing, reducing the need for external libraries.
Popularity:
According to NPM download statistics (as of March 2024), React remains more popular than Vue. However, Vue's adoption rate is steadily increasing, reflecting a growing preference among developers for Vue's simplicity and ease of use.
Mobile and Desktop Development:
React: React Native is a powerful framework that allows developers to use their React knowledge to build native mobile applications for Android and iOS. This enables code reuse and streamlines the mobile development process for React developers.
Vue.js: While Vue does not have a dedicated mobile framework like React Native, it can be integrated with cross-platform mobile development tools such as Weex and NativeScript. This allows developers to build mobile applications using Vue's syntax and approach.
State Management:
React: React itself does not prescribe a specific state management approach. Redux, a popular state management library, is often used with React applications. This introduces an additional layer of complexity and requires developers to understand Redux-specific concepts.
Vue.js: Vue offers a built-in reactivity system for managing application state. This simplifies state management and eliminates the need for external libraries in many cases. Vuex, Vue's official state management library, provides a structured approach for complex applications.
Choosing Between React vs. Vue.js:
The choice between React and Vue ultimately depends on your project's specific needs and your development team's skillset. Here's a breakdown to help you decide:
Choose React if:

- You need a mature framework with a vast ecosystem and proven scalability for large-scale enterprise applications.
- Your team has experience with JavaScript and is comfortable working with a library-based approach.
- You plan to develop native mobile applications using React Native.
Choose Vue.js if:

- You prioritize developer experience and a gentle learning curve for your team.
- You value clear and well-structured documentation.
- You're building a smaller application or one that prioritizes simplicity and ease of maintenance.
- You're open to using third-party solutions for cross-platform mobile development.
Beyond the Basics:
Both React and Vue are constantly evolving and adding new features. Some recent updates to consider include:
React: React Hooks, introduced in version 16.8, provide a more functional approach to writing components, simplifying state management and side effects.
Vue.js: Vue 3, released in September 2020, introduced a new composition API, providing more flexibility and reusability in component logic.
Wrap Up
React and Vue.js are two of the leading front-end frameworks. Although they both meet the demands of contemporary development and have strong features, the best option will depend on your project and team.
Vue.js excels at making learning easier for novices by being accessible. Experienced developers may find React more suitable due to its vast customisation possibilities and larger community.
Project needs are also important. Give clear, fast development top priority? Vue.js performs really well. Want intense control and unadulterated performance? React may emerge victorious.
The choice ultimately comes down to your particular project requirements and the experience of your development team, as both frameworks have vibrant support networks.